Design tools can improve your work. If you, my dear reader, know what I know then you know that it is the small details that make the difference. And these details take time, no matter the platform, branch or dimension … The details take time.
This article belongs to the first #XamarinUIJuly where a calendar with recent content about UI is shared by incredible authors that will blow your mind.

Context
While it is true, there are many tools and controls within VS and Xamarin Forms that help us every day. However, this article is focused on third-party tools and libraries that make or simplify a specific work. Yeah and now…
Go for it!!!
Choosing the NuGet packages
Xamarin has improved a lot in UI / UX offering new features and new controls. Although out of the box we can find NuGets that can really help us a lot.
SharedTransitions
Xamarin.Plugin.SharedTransitions is a plugin that contains transition animations that connects the elements of one page with another. Its use and implementation have no mystery, so if you complained about the transitions in Xamarin Forms, you already have a tool to start making a difference.

Xamanimation
Xamanimation is a plugin that facilitates the use of animations in both C # and XAML. The last update they have is 2 months ago, it would be interesting to see how they add more animations.

CardsView is a plugin based on a CarouselView but with animations and card layouts. If someone wants to give a different touch of interactivity I think this would be a beautiful way.
FFImageLoading
I think Xamarin.FFImageLoading is one of the plugins that are in more than 70% of the projects that handle large amounts of images. If I were part of Xamarin’s Team, I would suggest creating a library like Xamarin Essentials Community just to add this type of plugin.

FFImageLoading is a plugin that handles images for you, that’s it. You do not need to know anything else, it seems to be something divine coming down from heaven. And not only that, but it supports effects and animations. I really recommend seeing that you have this library.
XF-Material-Library
One of the new plugins that undoubtedly has quickly won the heart of the community is XF-Material-Library. XF-Material-Library implements Google’s Material Design using renders and controls built in Xamarin Forms.


It has a lot of controls that may be of interest to more than one of us. I would like to continue seeing this library develop further.
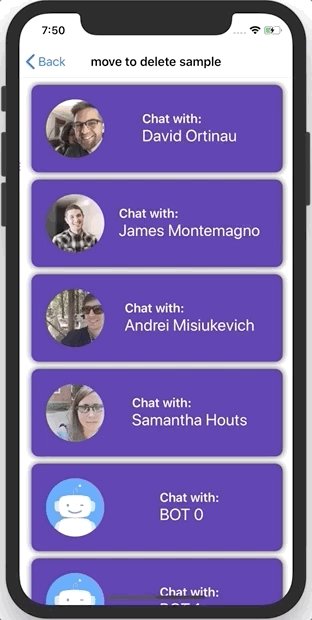
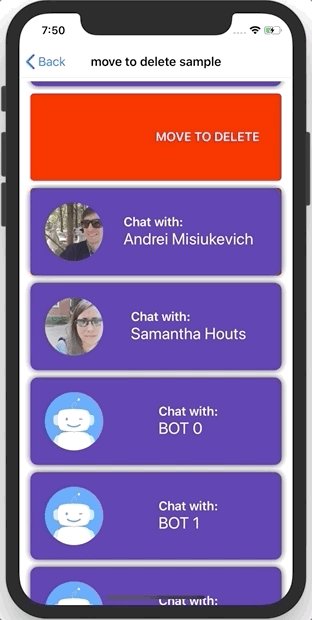
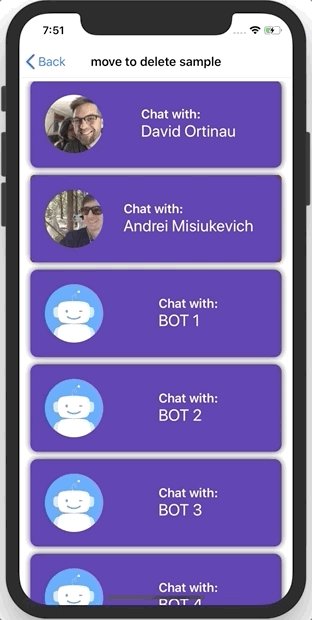
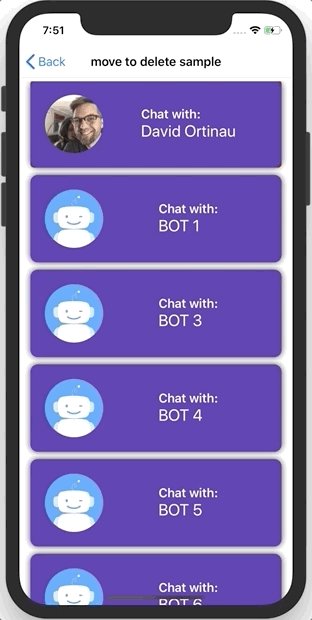
ContextMenu
ContextMenu is the coolest library simply because it gives our ListView the power to add actions to our items depending on the context (or action). Undoubtedly, this library will allow you to add more value to your product and if you add a good UI, you have everything in there.



Validation Rules
Now it is easier to handle validations in the UI with Plugin.ValidationRules. This wonderful plugin validates data, entered by users, which can be used to inform them about the validation carried out. It is very good if your application handles many entries of user information.

In addition to this, there is a VS extension called Validation Rules Template that helps you speed up validations. And something that you will like more, is that over time you will create a repository of validation rules that you can use in different projects according to your needs.
Choosing Custom Controls
Although it is known that there are a few suppliers of controls for Xamarin forms today, many of these are very interesting and I recommend that you take a look at all of them. These controls can greatly speed up our development process in many cases.
SkiaSharp
Many of the custom controls used in many development frameworks use Skia to draw those controls in 2D. SkiaSharp is a cross-platform 2D graphics Skia Graphics Library of Google API based on .NET.
If you are looking to create NEW controls I think the basis would be to start investigating what SkiaSharp is, if you do not know what it is. Many of the libraries you will see below are based on SkiaSharp, I think that is more than enough to see what it is about or at least see what can be done.
I leave you in a very interesting video where you can see the potential of SkiaSharp here.
GrialUI Kit
I think that GrialUI Kit is one of the best-known libraries, not only because of its templates and controls, but rather, because they are the creators of Gorilla Player. Leaving Gorilla Player totally free for the community is a letter that is playing to your favor certainly.

However, I think it is not the most used because they do not provide a free test to test. Personally, I do not buy anything that I can not prove. The standard license is worth $ 300.
I think they should at least give some licenses to some Bloggers to try the library and tell the community what they think.
I think that if the library is good, then that would increase sales. I have only seen blogs directly from the company and that does not generate confidence. Each company will advocate for their products.
Telerik
Telerik is another library that must be taken into account, this is one of the most recommended payment; not to say the most recommended. Personally I think the Telerik library is more focused on the functionality than the UI, even so, it provides many well-regarded controls.

I have not used Telerik, but there is a free trial that you can use to test. Telerik’s license for Xamarin costs $ 899 per developer.
Something very interesting that I saw is that they offer training with the license, which is not bad.
Syncfusion
Syncfusion without a doubt is the most used payment library by the community. And no, I do not have access to the syncfusion data, but with the fact that they offer a free trial and a free license for the community, with that, you won over the other tools, at least in the number of users.

Personally, I am one of those who like to use their own controls or at least have access to the code. This is because if there is some specific error of the library I can download the library and solve the error without delaying the scheduled production times that on certain occasions are fundamental for the company.
If you want to know more about syncfusion controls visit this link.
Aurora Control Toolkit
The Aurora controls are more or less new to me, in the sense that I think if any heard before but did not pay much attention. I came to him through the Xamarin Developers YouTube Channel with the video called ” Aurora Controls Toolkit For Xamarin.Forms ” while doing my research and updating myself with all the tools.

Aurora controls are controls that you can not find anywhere else, or that’s what the page says. The truth is they have many interesting controls and effects that are worth reviewing.
For people who like to test there is a free version that may be interesting to review. Already the other licenses are from USD $ 130 to USD $ 300.
Choosing the Preview
This section is a bit special since at the beginning there were no tools that allowed you to see the advances in the UI. Now we have several third-party tools that can help us in this process.
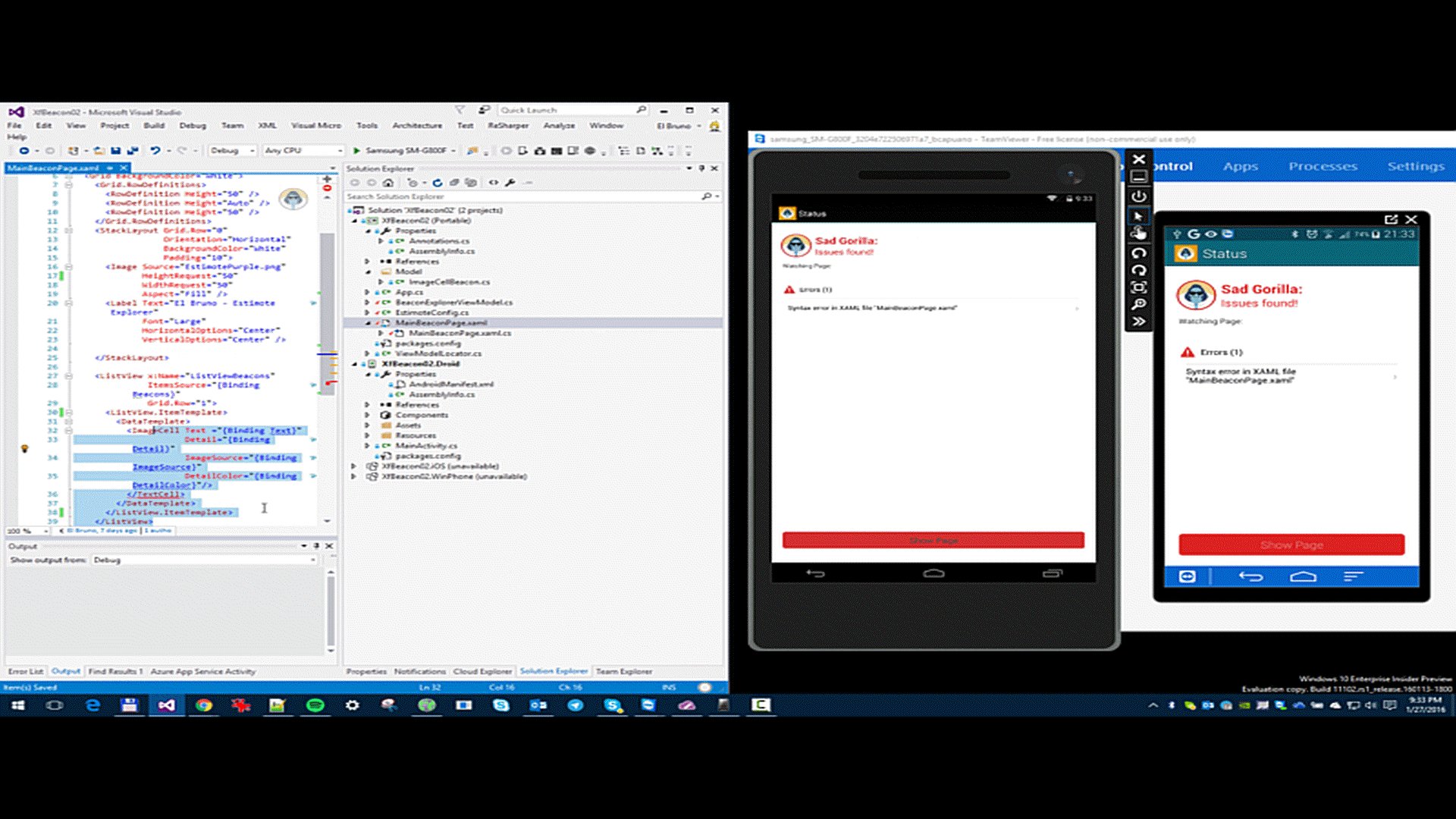
Gorilla Player
Gorilla Player was an angel that came to my life when I was in trouble at the beginning of everything. Gorilla Player allows you to work or design your with XAML in Xamarin Forms without the need to compile.

These are some of its main advantages and characteristics:
- It allows building designs, styles, and others while previewing the changes without the need to compile.
- You can preview the changes on several devices at the same time.
- It is a tool that integrates with Visual Studio 2015/2017 (I have not used it for a while, I do not know if it supports VS2019)
- Notify of errors in your XAML
- Supports Mac and Windows
Undoubtedly, Gorilla Player is one of the tools that are still used today. Then it is advisable to have a look to compare with other tools.
HotReload
One of the tools that I think can help the community the most is HotReload, without a doubt. This tool has helped me a lot and is open source.

Why HotReload?
- Real Xaml / CSS Runtime Reloader (no type of previewer)
- Integrates with Visual Studio
- Supports Mac and Windows
- Open source
I can not say that it is the best since in my opinion all the tools still lack a bit to be perfect. However, it is one of the best options right now, I would recommend that you see it and draw your conclusions.
LiveXAML
One of the most recommended tools in the business world and in the community is LiveXAML. I have seen many good comments about this tool and without a doubt, it must be one to which we must take into account.

LiveXAML, more than a preview tool, is a live development tool (hot reload). These are some of its main advantages and characteristics:
- It runs while you are debugging your application live.
- You can preview the changes on several devices at the same time.
- It is a tool that is integrated with Visual Studio
- Supports Mac and Windows
While it is true that this tool has captured the attention of many, it must be said that it is not perfect yet. One of the sections that are criticized most is that it is a payment tool.
Some see it as wonderful for paying a permanent license of € 199 , while others criticize and say that it should be free and Open Source for the community.
I will leave the tool here, and you will make your own conclusions.
XAMLator
XAMLator is a relatively new but very powerful tool. The same tool is compared to LiveXAML with the only difference being that it is Open Source. But not only that, but it has support for the code behind!

These are some of its main advantages and characteristics:
- Works with any type of Xamarin Forms project and MVVM frameworks.
- Live preview on Android and iOS emulators.
- Live preview on real devices (Android only)
- Preview on several devices at the same time.
- Live updates of XAML
- Live CSS updates
- Live updates of code behind
- Customizable preview
- Support for fictitious data links
I really believe that this is a fantastic project that you should see and draw your own conclusions.
Others
Yes, I know that there are many others, but for me, those are those that have had the greatest impact or promising future. Other tools such as C # HotReloading, LiveSharp, etc. can also take a look.
There is a tool that caught my attention, it seems that only a few know it and it has not had much diffusion among the community, this is RealXAML. It only has three months (now in July 2019) of its launch and I think we should see how it progresses, it seems interesting.
What I would like is that you leave in the comment box which is the best tool (or the one you use) to preview your designs in Xamarin Forms.
Choosing Extensions for VS
Third-party tools have always been helpful, always looking for ways to streamline a specific process. In this case, it is not an exception. Let’s see some tools that you will simply love.
XAML Power Toys
If you work very consistently with forms, XAML Power Toys is for you. This VS extension allows developers to create the base XAML of forms quickly from ViewModels or Entity Objects. With this tool, you will save a lot of time at the time of development and I think it is a good initiative for other tools that could arise.

XAML Styler
No more coding XAML disorganized, XAML Styler has arrived. This extension formats your XAML source code and orders each line, each control, each attribute; It’s just wonderful. The great thing about this extension is that it can help either a single developer or a whole team to better maintain the code, base style, and better readability without making extra efforts since the extension does its job every time you save the changes in the file.
Infragistics AppMap
Infragistics AppMap is simply wonderful. When you create a project this extension allows you to design the entire application using a diagram with the classic drag and drop where all the pages are displayed.

It allows you to make relationships and navigation instructions. Once you finish that part the extension will generate all the Views with the corresponding ViewModels and the navigation code already created, all this based on the architecture of Prism MVVM.
Attention @brianlagunas Infragistics AppMap is the freaking boss !!
— Luis Matos (@luismatosluna) June 30, 2019
I got to know this tool by chance while I was updating when writing this article. Unfortunately, the tool does not work on my VS2019. If someone works with it, please leave your feedback in the comments. I really want to use this tool !!!
Choosing a graphics editor
Choosing or learning at least the basics of a graphics editor is essential if there is not one within your mobile development team. Even if you are alone or you are a freelancer. Making your prototypes first helps you to speed up development times.
Generally, we make the mistake of coding first and then designing pure code. This is a bad practice, the first thing is that …
You do not know if the design you have in mind will really like your client or end users.
The ideal would be to first validate the design before throwing the first line of code.
The tools that I present to you today are Sketch and Adobe XD. Those are great tools that can help you create prototypes easily and in a short time. These two graphics editors are very popular and have an infinity of resources created so that you can advance the design faster.
Today the style of material design is widely used for the designs of mobile applications, with any graphics editor you can find resources with all material controls, and this in itself is an advantage that eliminates the part of having to design those controls and validating this part do not save having to change many things at the code level just because the client does not like or want to change something.
Considerations
All these tools used in the best way can potentiate your work and raise the level of added value to your applications.
It is good to remember that the design of an application does not depend on the tools we have, but rather on the designer and / or programmer.
All these tools will be added to the Xamarin Universal Library. I know that many tools were missing, tools that I may not know but that are worth reviewing. If you know any of these tools, please have a PR to the Xamarin Universal Library, we will thank you.




